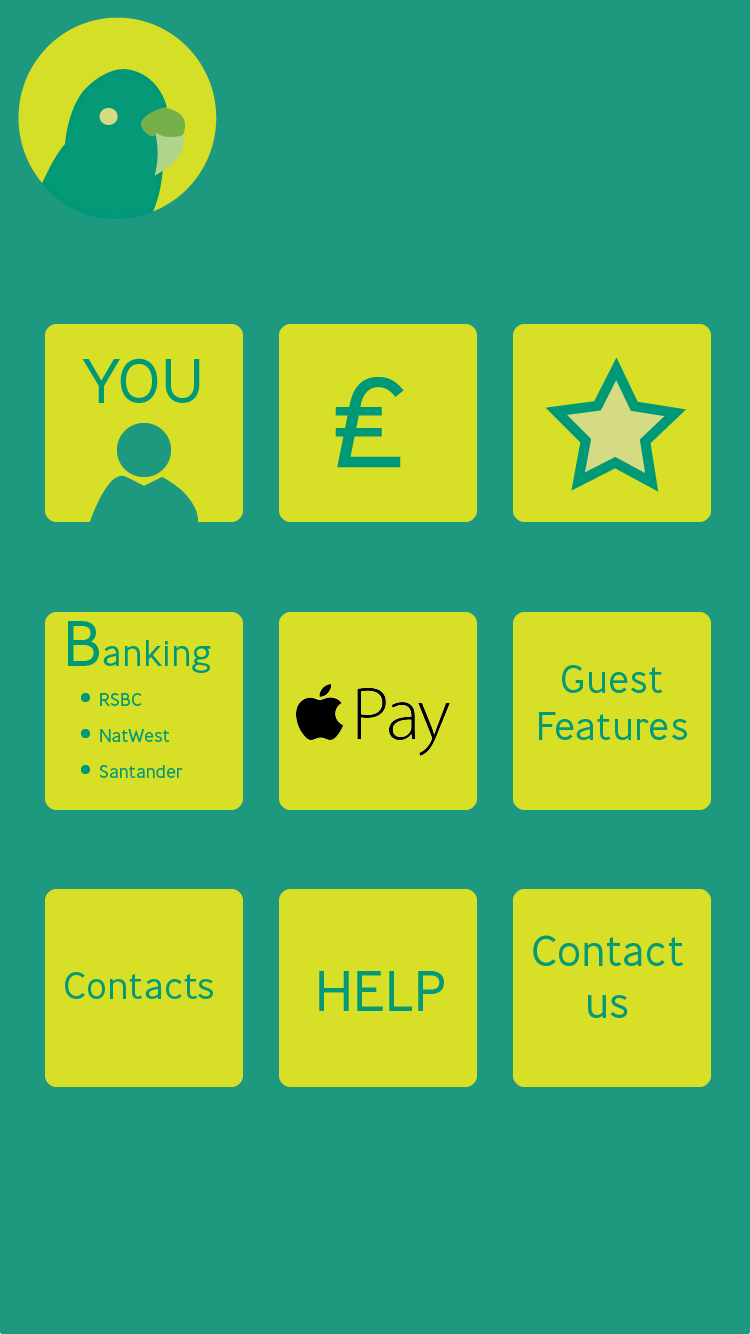
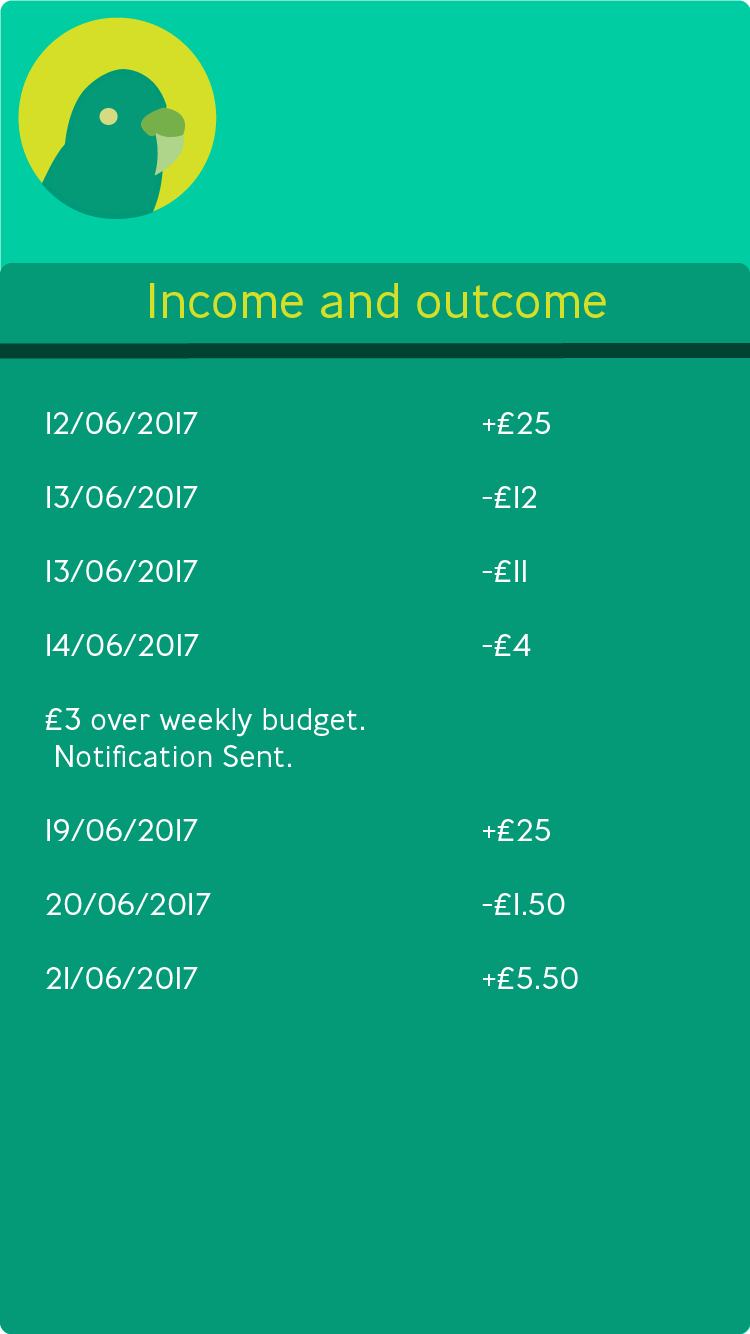
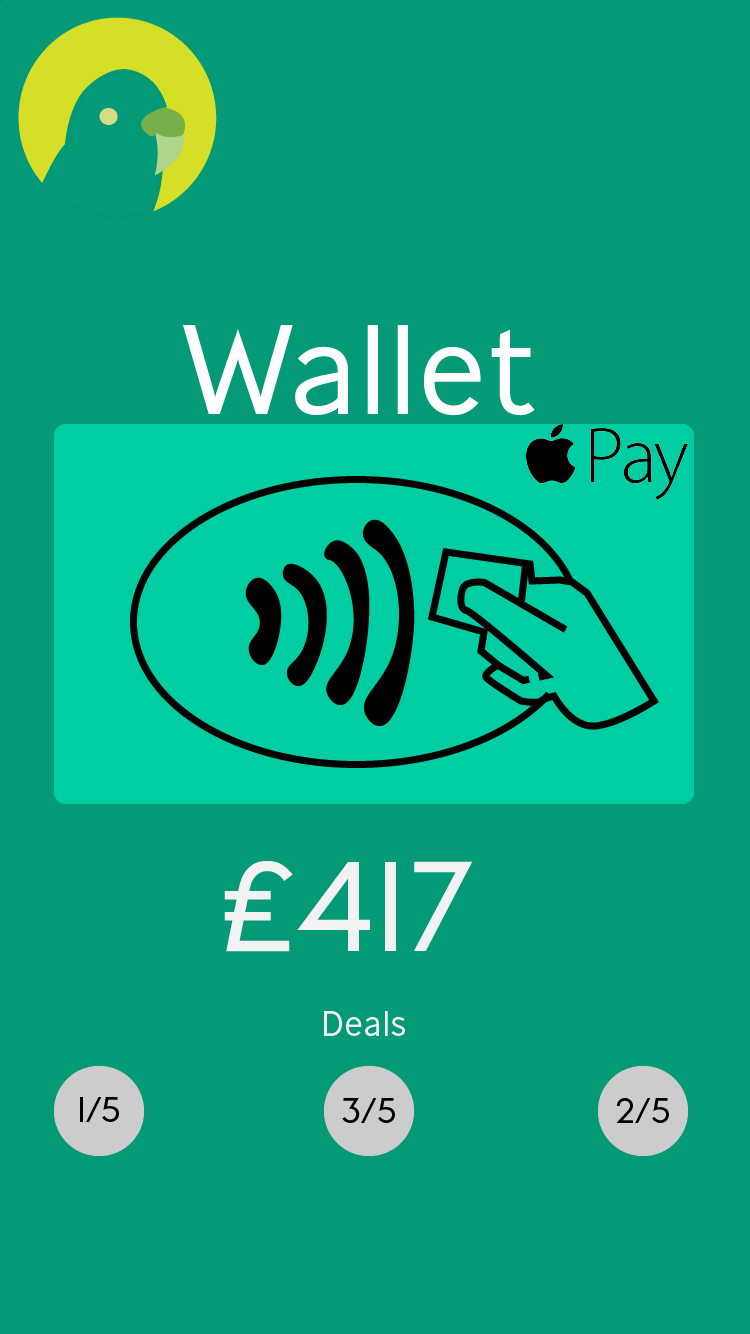
For this part of the project, I took inspiration from YoYo Wallet and how they set up their screens and design throughout the whole of the application. I used the colour scheme I had originally chosen and the logo that I thought would represent the project most professionally and uniquely. I made 6 screens in total, I had originally wanted to create 7 screens but found that one of the screens was irrelevant and I could combine the two features of the two screens together. The other screen I cut out was the deals screen, that took heavy inspiration from YoYo wallet, as I thought that this would be a good idea, but I changed it and put it in with the apple pay and wallet screen.