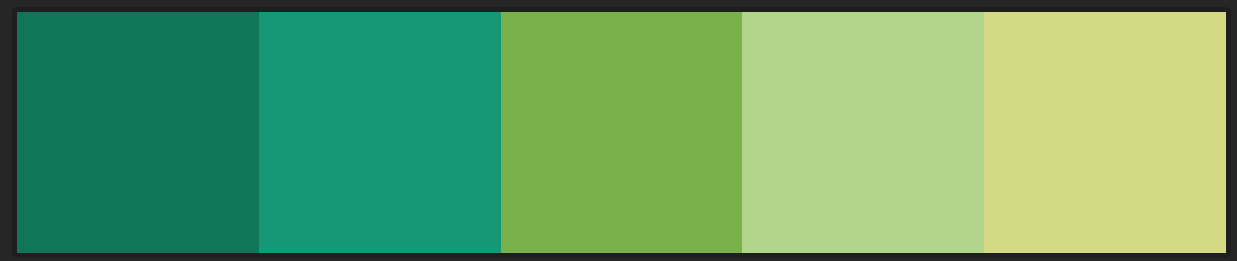
https://color.adobe.com/Emerald-color-theme-2268799/?showPublished=true
Whilst searching through Adobe Color and Google images, I was looking specifically for greens and flat greens. I used Adobe Color to help me find other groups of colours that worked well professionally with the flat colour green.
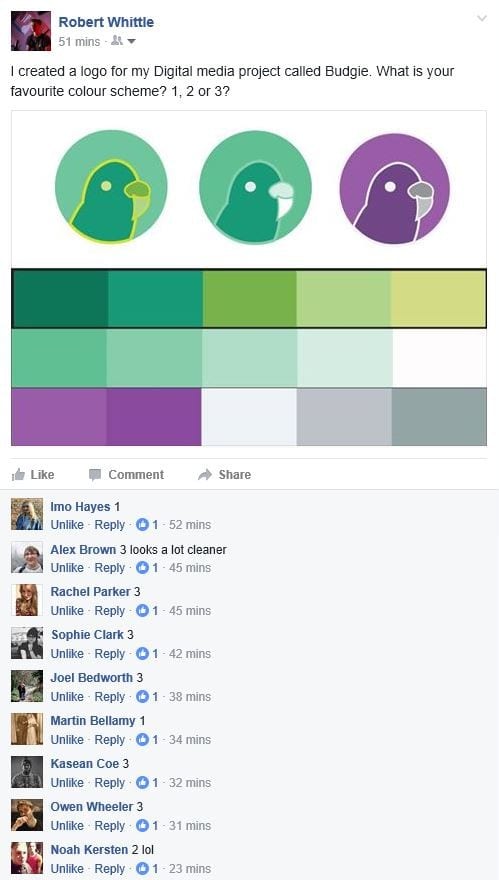
This is a colour scheme that I liked and it uses colours that complement each other around ‘Emerald’. Through some thorough research, I found that I would want two shades of the colour green that complement each other, whereas my peers though that I should implement a more yellowish kind of green, to mimic the colour of a budgie. I found that this colour spectrum has a wide range of greens, from turquoise to a more yellowy green. If I was to use this for my application logo I would use the darker colours at the back but leave the lighter colours at the front.
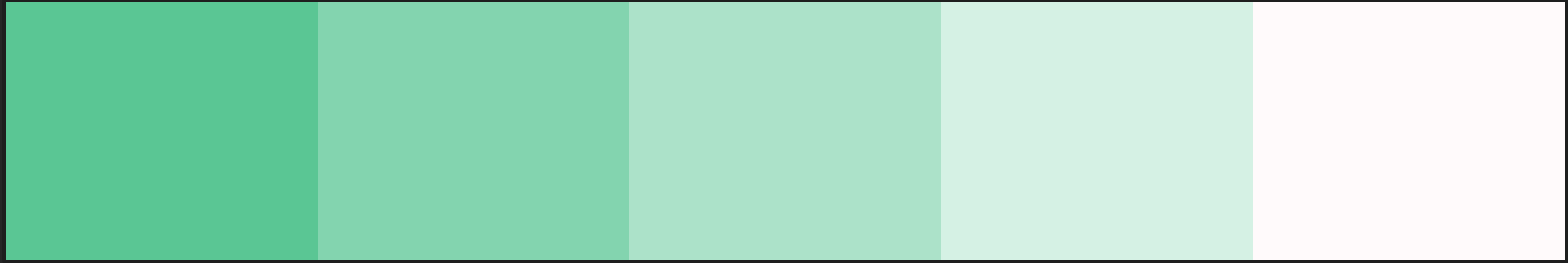
https://color.adobe.com/Flat—Green-v01-color-theme-7025902/?showPublished=true

I like the looks of these colours as it replicates the colours of the exercise chain PureGym. The flat green colour, almost turquoise, complements the white colours and as the green gets lighter it would allow the page to have different shades of colour making the background and the individual items/buttons not seem plain and boring. The white would be a good colour for the text or stroke lines for the logo, but I am not sure if it would show up entirely and this would be a problem as this would be scaled down to either an iPad or most likely a iPhone. I asked my peers and they said that this colour scheme does not represent budgies enough and the first colour scheme is better.
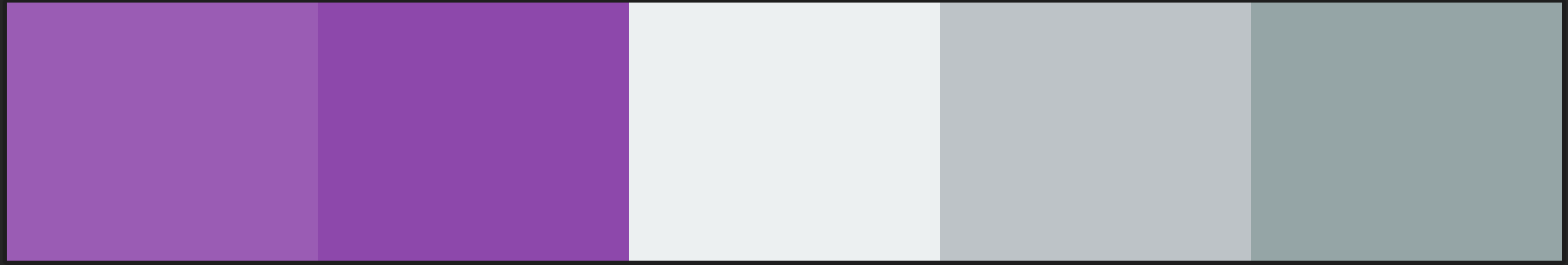
https://color.adobe.com/Flat-Violet-color-theme-2753689/?showPublished=true

This is a different colour scheme altogether just to vary and see if this is acceptable. I will create the logo in all of these different colours and I will put them up on Facebook for my friends to vote which ever one they find the most aesthetically pleasing. These colours are just alternates to the green colour scheme as a variant and I was fixated on the white writing on the violet background but I don’t want the application to seem too childish as it needs to fit to my intended target audience.

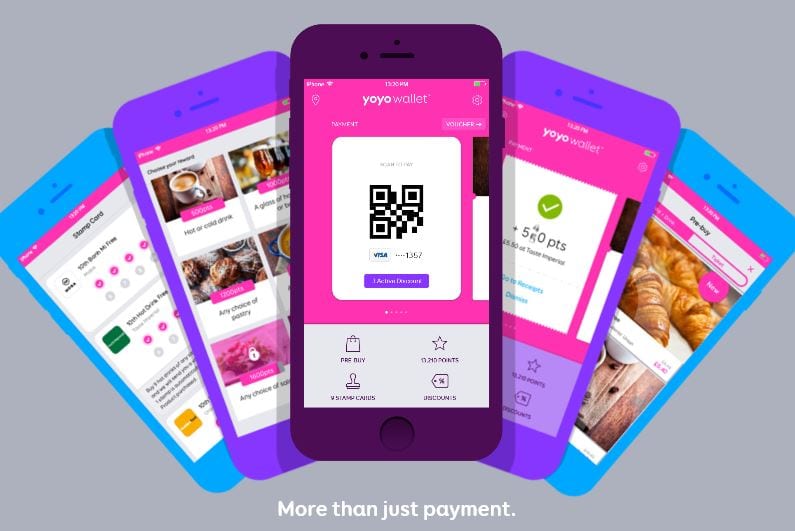
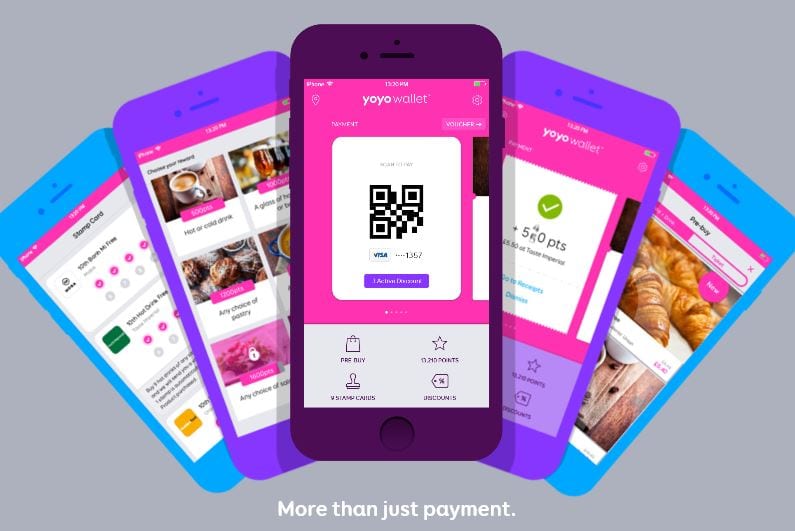
Yoyo wallet uses Pinks and white for it’s colour scheme. This is simple and effective, there is always the discussion that pink is more of a feminine colour but it seems to work brilliantly for it’s users. The white stands out from the pink and they complement each other, although the Pink is very vibrant.