https://xd.adobe.com/view/0f015f41-0172-4006-8a37-938817e10133
Here is the link to the Semi-functioning Adobe XD file. I imported the finished graphics from Adobe illustrator into Adobe XD and used the utilities from the IOS utilities kit. I did this to add the Wi-Fi, time and charge percentage to all of the screens to replicate the professional qualities of an IPhone application.
As I had imported the exported graphics straight from Adobe illustrator, I could not use the buttons as I would have liked as they were not individual objects. The way I got around this problem was I created transparent objects that sit over where the interactable buttons should be on the IPhone. I then linked the transparent buttons to the right page and even made the symbol the back button to take the user back to the previous page.
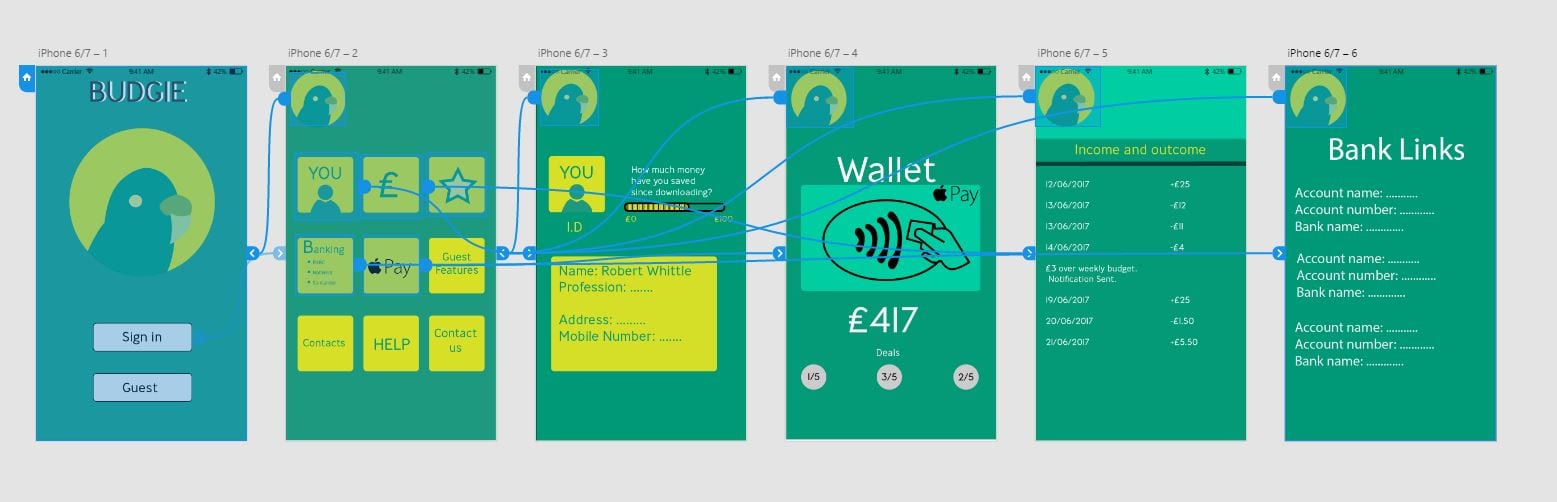
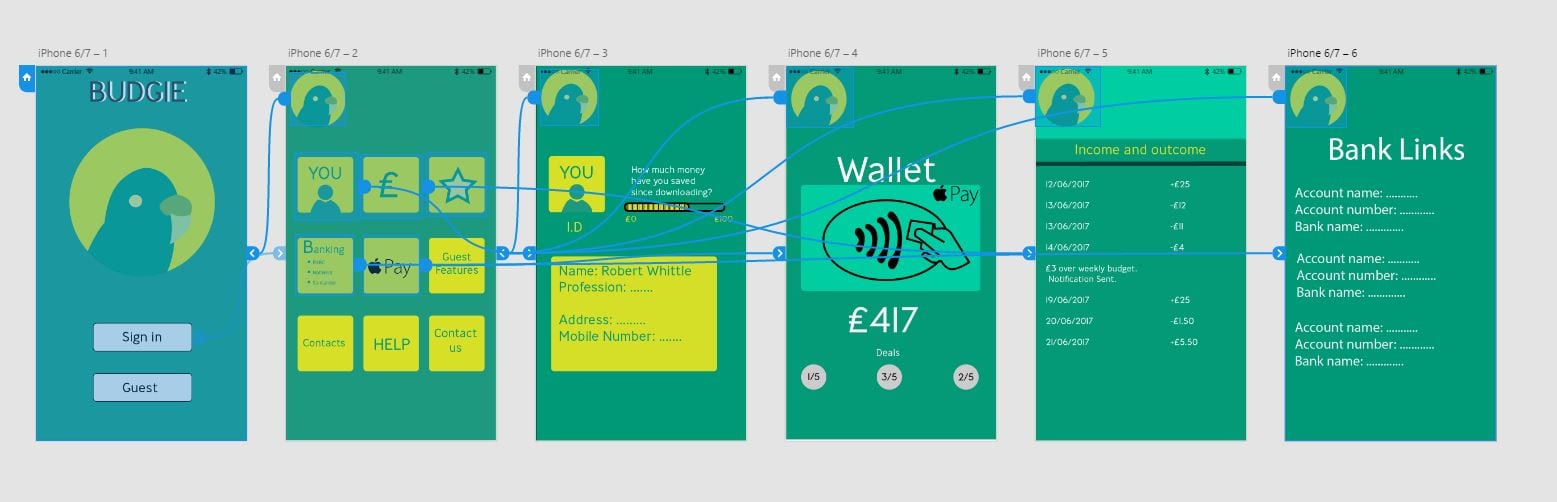
Here is a print screen to show the links from all of the individual buttons to their separate pages.

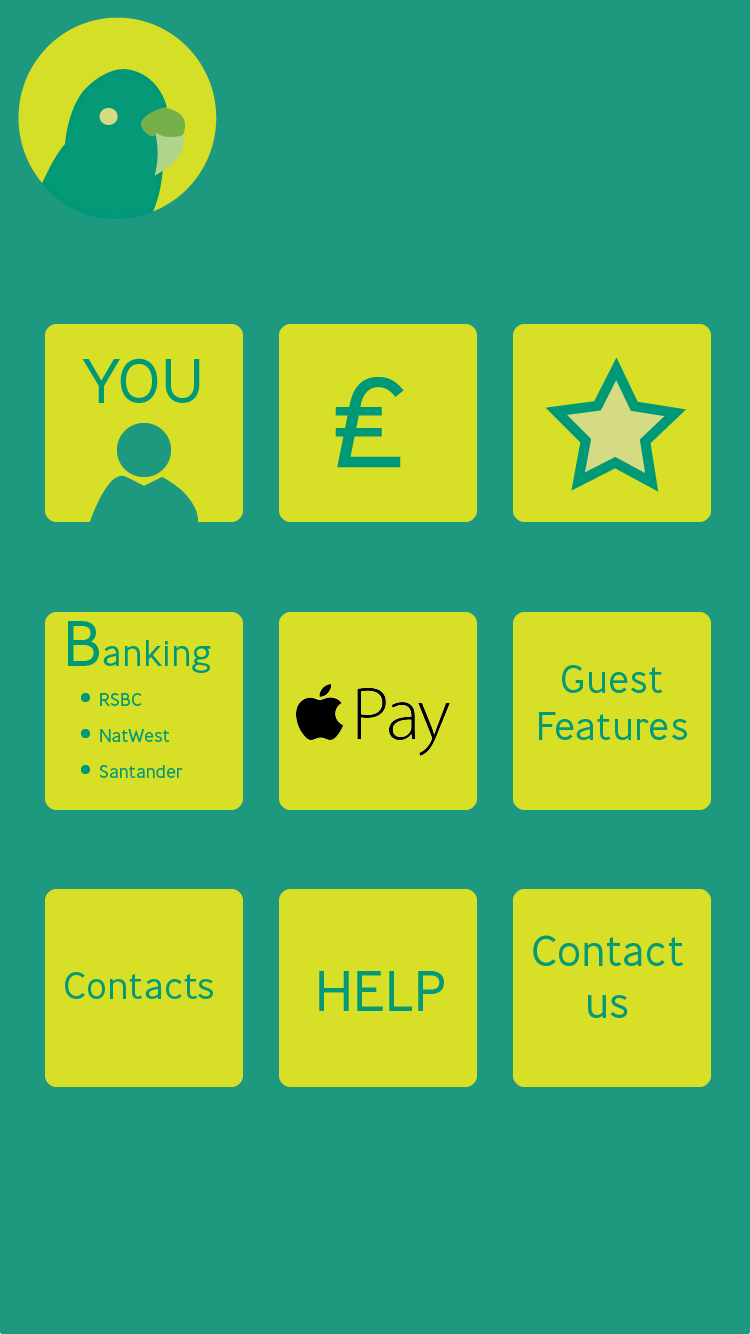
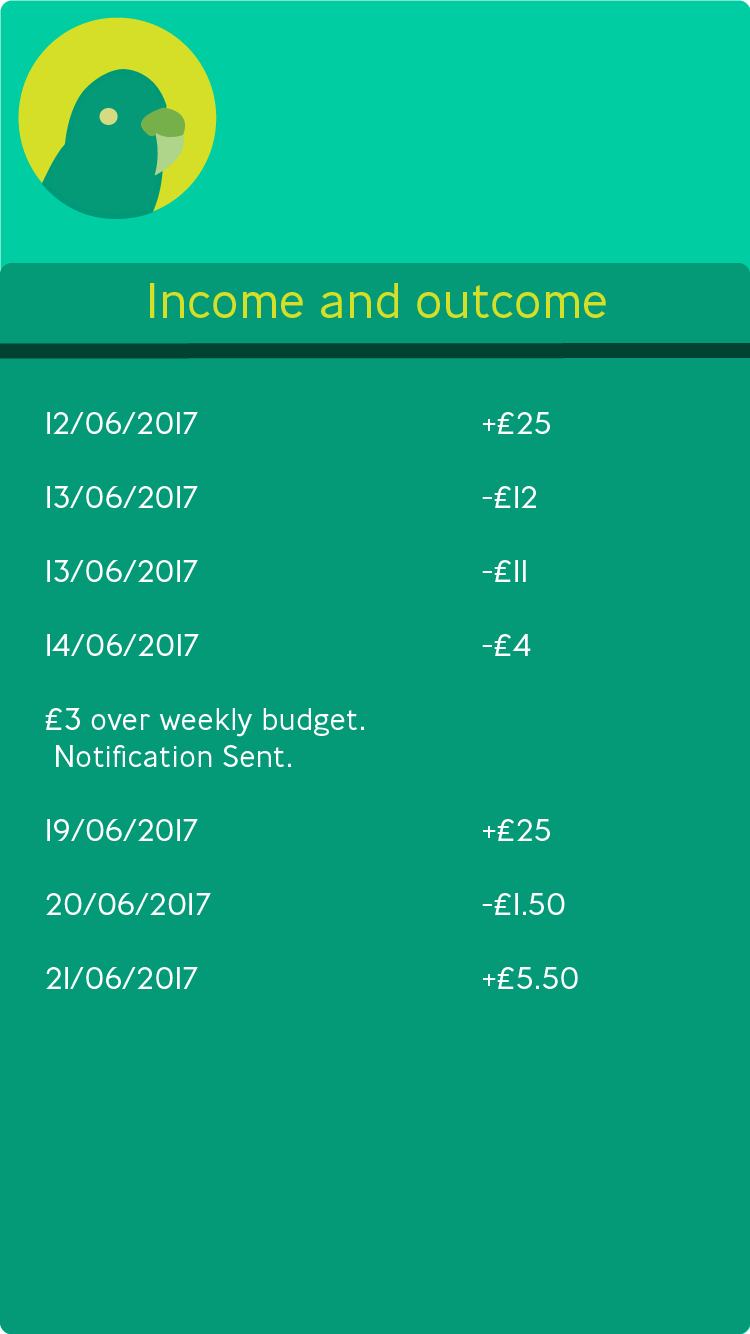
As you can see, the initial sign in screen takes the user to the menu page where they are given a selection of buttons. The first button is the account button that will take the user to their own personal I.D page and how much they have personally saved over the month, or year. The £ button will take the user to their income page, mimicking any bank page, showing the user how much they have coming in and how much of the budget they have left. The next button would be taking the user to their bank account and bank account lists. The user can have more than one functioning at a time and can specifically switch between them.